그리드(Grid) 레이아웃은 행과 열을 지원하는 격자식 구조입니다.
이번 글에서는 그리드 레이아웃에서 그리드 아이템에 대해서 설명하겠습니다.
플렉스 구조와 플렉스 컨테이너에 대한 이야기는 다음 글을 참고하시길 바랍니다.
[HTML, CSS] 그리드(Grid) 레이아웃 - 컨테이너 편
그리드(Grid) 레이아웃은 행과 열을 지원하는 격자식 구조입니다. 2차원 상에서 요소들을 배치하기가 직관적이기 때문에 웹페이지를 디자인하는 것이 쉽다는 장점이 있습니다. 1차원 상에서 요소
hyeok1235.tistory.com
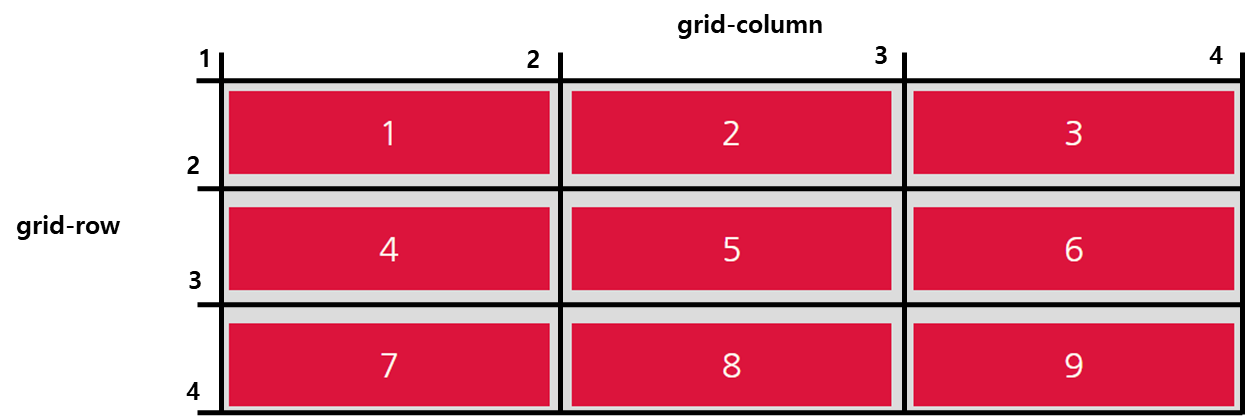
그리드 레이아웃에서 한 칸을 의미하는 그리드 셀은 그리드 라인이라는 가상의 선으로 구분됩니다. 그리드 셀은 그리드 아이템을 담을 수 있는 하나의 틀과 같은 역할을 합니다. 그리드 라인에서 가로선과 세로선에는 각각 1부터 시작하는 가상의 숫자가 매겨져 있습니다.

① 그리드 셀의 영역 설정
그리드 셀에서 grid-column-start, grid-column-end, grid-row-start, grid-row-end 속성들을 지정하면, 그리드 셀이 초기에 가지고 있던 영역을 넘어서 여러 개의 그리드 셀에 해당하는 영역을 차지하게 됩니다. 속성 값들은 그리드 라인에 매겨져 있는 숫자값을 사용합니다.
grid-column 속성과 grid-row 속성은 시작 값과 종료 값을 동시에 표기하는 축약형 속성입니다.
.grid-cell_1 {
grid-column-start: 1;
grid-column-end : 3;
/* grid-column: 1 / 3; */
}
.grid-cell_2 {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end : 3;
/* grid-column: 3 / 4; */
/* grid-row: 1 / 3; */
}
② 그리드 아이템의 이름 및 위치 설정
grid-area 속성을 사용하면 그리드 아이템에 이름을 붙일 수 있습니다. 그리고 그리드 아이템들을 담고 있는 그리드 컨테이너에 grid-template-areas 속성에서 붙여진 이름들을 사용해서 해당 아이템들의 위치를 설정할 수 있습니다.
grid-area 속성의 값은 따옴표를 사용하지 않고 표기합니다.
.item1 { grid-area: header; }
.item2 { grid-area: menu; }
.item3 { grid-area: main; }
.item4 { grid-area: right; }
.item5 { grid-area: footer; }grid-area 속성 사용 예시
grid-template-areas 속성에서 각 row는 작은 따옴표 ' 로 구분됩니다. 여러 개의 column을 구분하기 위해서는 띄어쓰기를 하면 됩니다. 지정된 이름을 사용하지 않고 none 이나 온점 . 을 표기하면 해당하는 그리드 셀은 비워지게 됩니다.
.grid-container {
display: grid;
grid-template-areas:
'header header header header none .'
'menu main main main right right'
'menu footer footer footer footer footer';
}grid-template-areas 속성 사용 예시
grid-area 속성은 grid-column-start, grid-column-end, grid-row-start, grid-row-end 속성들을 모두 표기하는 축약형 속성으로도 사용할 수 있습니다. 표기 순서는 grid-row-start, grid-column-start, grid-row-end, grid-column-end입니다.
.grid-cell_3 {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end : 3;
/* grid-area: 1 / 2 / 3 / 4; */
}
③ 그리드 아이템의 시각적 순서
order 속성은 아이템들을 나열 순서를 지정합니다. 단 order 속성은 앞서 그리드 라인을 통해 영역을 지정하는 것과 다르게, 시각적으로 보여지는 순서에만 해당하고 스크린 리더로 화면을 읽을 경우에는 영향이 없다는 것을 주의해야 합니다. 만약 비시각적인 요소에 order 속성을 사용할 경우, 아무런 변화가 없게 됩니다.
아이템에서 이 속성을 사용할 때는 숫자 값을 넣는데, 숫자 값이 작을 수록 앞쪽에 배치됩니다.
#item1 { order: 2;}
#item2 { order: 1;}
#item3 { order: 0;}
#item4 { order: 4;}
#item5 { order: -3;}
'Frontend > HTML, CSS' 카테고리의 다른 글
| [HTML, CSS] CSS 색상 설정하기 (0) | 2023.06.01 |
|---|---|
| [HTML, CSS] display 속성 (0) | 2023.05.31 |
| [HTML, CSS] 그리드(Grid) 레이아웃 - 컨테이너 편 (0) | 2023.05.07 |
| [HTML, CSS] 플렉스(Flex) 레이아웃 - 아이템 편 (0) | 2023.02.09 |
| [HTML, CSS] 플렉스(Flex) 레이아웃 - 컨테이너 편 (0) | 2023.01.07 |



