jQuery에서 parent() 메서드와 children() 메서드를 이용해서, 특정 요소의 부모 요소와 자식 요소를 선택할 수 있습니다.
<script>
$(document).ready(function() {
$("#target1").parent().css("background-color", "red");
$("#line2").children().css("color", "blue");
});
</script>
<div>
<h4>1st Line</h4>
<div id="line1">
<button id="target1">#target1</button>
<button id="target2">#target2</button>
<button id="target3">#target3</button>
</div>
</div>
<div>
<h4>2nd Line</h4>
<div id="line2">
<button id="target4">#target4</button>
<button id="target5">#target5</button>
<button id="target6">#target6</button>
</div>
</div>
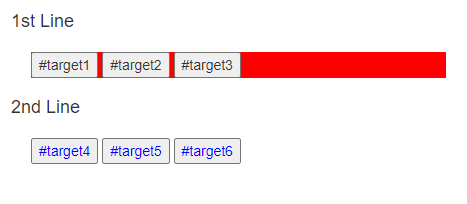
3번째 줄의 코드에서는 id가 target1인 요소의 부모 요소의 background-color 값을 red로 설정합니다.
4번째 줄의 코드에서는 id가 line2인 요소의 자식 요소들의 color 값을 blue로 설정합니다.

nth-child(n) 선택자를 사용하면 형제 요소들을 선택할 수도 있습니다. 괄호 안에는 숫자, an+b, even, odd와 같은 값이 들어갈 수 있습니다.
* an+b : a, b는 상수이며, n에는 음이 아닌 정수(0, 1, 2, 3 ...)들이 차례대로 대입됩니다.
** nth-child(n)은 0-index가 아닌 1-index로 요소를 선택합니다.
<script>
$(document).ready(function() {
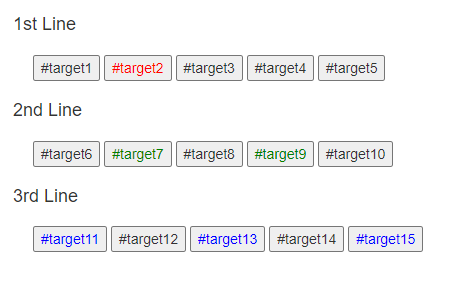
$(".line1_class:nth-child(2)").css("color", "red");
$(".line2_class:nth-child(even)").css("color", "green");
$(".line3_class:nth-child(2n+1)").css("color", "blue");
});
</script>
<div>
<h4>1st Line</h4>
<div id="line1">
<button class="line1_class" id="target1">#target1</button>
<button class="line1_class" id="target2">#target2</button>
<button class="line1_class" id="target3">#target3</button>
<button class="line1_class" id="target4">#target4</button>
<button class="line1_class" id="target5">#target5</button>
</div>
</div>
<div>
<h4>2nd Line</h4>
<div id="line2">
<button class="line2_class" id="target6">#target6</button>
<button class="line2_class" id="target7">#target7</button>
<button class="line2_class" id="target8">#target8</button>
<button class="line2_class" id="target9">#target9</button>
<button class="line2_class" id="target10">#target10</button>
</div>
</div>
<div>
<h4>3rd Line</h4>
<div id="line3">
<button class="line3_class" id="target11">#target11</button>
<button class="line3_class" id="target12">#target12</button>
<button class="line3_class" id="target13">#target13</button>
<button class="line3_class" id="target14">#target14</button>
<button class="line3_class" id="target15">#target15</button>
</div>
</div>

728x90
반응형
'Frontend > JQuery' 카테고리의 다른 글
| [jQuery] 요소의 복제 - clone() 메서드 (0) | 2023.12.28 |
|---|---|
| [jQuery] 요소의 이동 (append, prepend) (0) | 2023.12.28 |
| [jQuery] remove(), empty() 메서드 (0) | 2023.09.22 |
| [jQuery] prop() 메서드 vs attr() 메서드 (0) | 2023.09.21 |
| [jQuery] html(), text() 메서드 (0) | 2023.09.20 |
